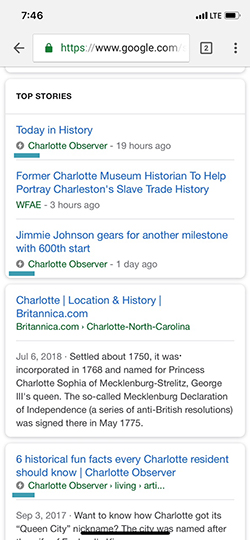
Will Accelerated Mobile Pages (AMP) Improve Search Engine Results?

Just in case you are in a hurry, here’s the short answer. Yes.
Here’s why. Accelerated Mobile Pages do exactly what their name implies – increase how quickly an article loads on a mobile platform. AMP coding strips content of slower loading scripts, simplifies image sizing and page layout, and prevents extensions from blocking page rendering. As a result, AMP pages seem to load instantly. The code is at the crux of an open-source initiative spearheaded by Google.
AMP technology matters because online users have demonstrated an increasing appetite for instant gratification. In 2015 Apple and Facebook created proprietary publishing formats required for distributing content on their platforms. Users fell in love fast-loading, easy-to-digest content served up on their mobile phones and tablets. With instant information’s proliferation, speed trumped accuracy. The “instant news” phenomenon overwhelmed the slower, but arguably more reputable, information pushed on other platforms, and thus the handful of large publishers who adapted to the posting protocol came to control much of the content on Facebook and Apple News.
AMP was invented to compete with this centralized media control. Improving web page speed improves user engagement. When WIRED converted its archive of more than 20 years’ worth of articles to AMP code, the magazine saw a 25 percent increase in click through rates from search results and 63 percent click through increase on ads in AMP stories. Slate saw a 44 percent increase in unique monthly visitors while saving more than $85,000 in development resources.
Some may argue that Google is merely trying to regain their first-place status in the knowledge war. I prefer the theory that Google recognized the need to provide more user-friendly, inclusive and open-source opportunities for people outside of the power-house publishing companies.
“Research has shown higher bounce rates associated with slower-loading web pages,” states the AMP Project’s FAQ. “Using the AMP format will make it far more compelling for people to consume and engage with more content. But this isn’t just about speed and performance. We also want to promote enhanced distribution so that publishers and advertisers can take advantage of the open web’s potential for their content to appear everywhere quickly – across platforms and apps – which can lead to more revenue.”
Content published using AMP best practices receives better placement, more impressions, more clicks, and more conversion.
At one time, the free press and generational thought-leaders had the same ability, if not more, to publish and disseminate information, but proprietary platforms and their pay-to-play models changed how we came to view what is called news. In a perfect world, a universal standard would tamp down big money’s impact on what we read. Until then, AMP technology, while not a perfect solution, bridges the gap to information access for consumers.
According to AMP Project FAQs, Google goal is for “all content, from news stories to videos and from blogs to commerce pages and GIFs, to work using Accelerated Mobile Pages.”
Need more technical details about AMP?
https://www.ampproject.org/learn/about-how/
Want to know how to create your first AMP HTML page?
https://www.ampproject.org/docs/getting_started/create/basic_markup
Are you adding structured code to your website? If so, you’re going to need a schema code generator too. Here are two of my favorite schema code generators:
https://webcode.tools/json-ld-generator/article
https://jsonld.com/json-ld-generator
*Credit for this tool belongs to the incredible Joe Hall. Joe Hall is an SEO Rock Star who I have admired and followed for more than a decade. https://hallanalysis.com